Lograr que las páginas web se vean correctamente en todos los navegadores de teléfonos y otros equipos portables como tabletas y eBooks. Códigos y scripts para identificar el navegador del usuario y cargar el estilo CSS que permita mostrar una página web correctamente.
Como hacer un sitio web compatible con celulares y otros dispositivos móviles
Debido al auge actual del uso de móviles y dispositivos portables para acceder a internet y su inevitable crecimiento, es necesario para los desarrolladores y todos los que publican artículos en internet, buscar alternativas para lograr que las páginas web creadas se muestren correctamente en cualquiera de estos medios y por supuesto también en las computadoras de escritorio y Laptops.
Cada vez son más los que acceden a nuestros sitios utilizando sofisticados dispositivos, que soportan las últimas especificaciones de HTML, CSS y Javascript, su gran limitación es lo reducido de su pantalla que en algunos casos puede ser de solo 320 pixeles.
Ya que es tan reciente este auge, la gran mayoría de los CMS, es decir software en la red que permiten crear páginas web, ninguno de ellos está debidamente actualizado para lograr que las páginas generadas sean compatibles con los dispositivos móviles.
El gran problema al que nos enfrentamos todos, no es solo el de crear nuevo contenido que sea compatible, sino también el de adaptar páginas creadas con anterioridad y que no se muestran debidamente en estos dispositivos.
Estas páginas sin una acción inmediata, perderán cada día más visitantes en la medida que aumente la proporción de tráfico desde móviles.
Quizás no sea necesario adaptar todas, pero si las más demandadas en cada caso.
Existen varias opciones o alternativas para lograrlo, en esta página encontrarás varias de ellas, escoge la que se adecue a tu situación.
Tipos de dispositivos móviles usados para acceder a internet, diferenciasExisten varias formas de diferenciar los dispositivos portables, pero para los que publicamos contenido en la actualidad, la más conveniente puede ser separarlos por los recursos de que disponen, de esa forma podemos diferenciarlos en solo dos grandes grupos:
Teléfonos celulares tradicionales que permiten el acceso a la red pero con recursos limitados. Todos estos medios por lo general tienen las siguientes limitaciones:
• Solo son compatibles con paginas hechas en: cHTML (iMode), WML y WAP.
• No admiten o son capaces de leer los script, por lo que de emplearse Javascript se bloquearían.
• No admiten tablas.
• Necesitan de páginas que usen la codificación UTF-8
Dispositivos portables como los Smartphone o tabletas modernas que disponen de un especie de escritorio, con una funcionalidad bastante similar a los navegadores de escritorio.
Ejemplos son los iDevice (iPhone, iTouch, iPad), Windows Phone 7, Blackberry, los que utilizan Android y todas las TabletPC y lectores de eBook.
Todos ellos:
• Por lo general admiten HTML 5 en menor o menor grado.
• Admiten perfectamente Javascript.
Por suerte están incluidos la mayoría de los dispositivos modernos y representan el grueso de la navegación con móviles en internet actualmente.
Opciones y alternativas para que se vean correctamente las paginas en móviles y en navegadores de escritorio➔ Crear versiones de páginas optimizadas para celulares, detectar y dirigir estos dispositivos a ellas.
➔ Crear versiones de páginas optimizadas para celulares y solo colocar un link en la parte superior de las páginas normales, para que el usuario manualmente las cargue.
➔ Seguir utilizando las mismas páginas estándar pero utilizar un script que detecte los móviles y en ese caso carguen un estilo especifico solo para ellos.
➔ Utilizar páginas optimizadas para celulares pero utilizar un script para que los navegadores estándar de escritorio usen un estilo apropiado para ellos.
➔ Por último el método que recomienda Google, usar Responsive web design. Algo en español como "diseño web responsable o adaptable".
Responsive web design no es más que servir a todo tipo de dispositivos, la misma página o sea el mismo contenido HTML, pero utilizar CSS3 para definir la forma en que se representa, de acuerdo al tamaño de su pantalla.
Para eso se pueden emplear los comandos CSS: "@media handheld" y "@media screen".
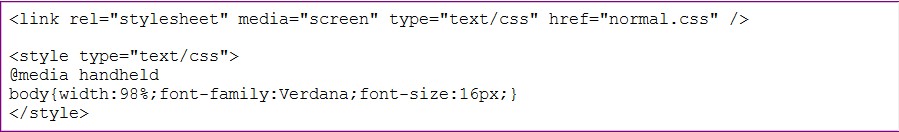
Ejemplos del uso de @media handheldEn el siguiente ejemplo, de forma predeterminada el navegador cargará el archivo de estilo normal.css, si es un dispositivo portable el que carga la página, entonces leerá el estilo inline, que modificará el ancho y tamaño de la fuente especificado en el archivo anterior
 Usar el comando @media screen
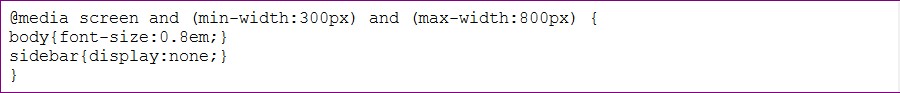
Usar el comando @media screen @media screen es algo parecido, la diferencia es que se aplica un estilo determinado solo cuando cambia el tamaño de la pantalla del dispositivo.
En el siguiente ejemplo, se usa para cambiar el tamaño de la fuente de la página y ocultar la barra lateral, se activa cuando el ancho del navegador es inferior a 800px.
Se puede probar en esta misma página, reduciendo el ancho de la ventana del navegador, incluso con un navegador de escritorio como Google Chrome.
 Usar CCS3 para disminuir el tamaño de las imágenes
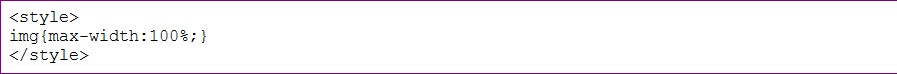
Usar CCS3 para disminuir el tamaño de las imágenesUnas de las reglas fundamentales para lograr una buena experiencia en los dispositivos móviles, es evitar la barra horizontal que incomoda y casi hace imposible el desplazamiento por la página al usuario.
Se puede hacer que las imágenes en una página, se reduzcan de forma automática a la pantalla del dispositivo para evitar que aparezca la barra deslizante horizontal, pruébalo y úsalo de la siguiente forma:
 Consejos para Google:
Consejos para Google: Para lograr que Google identifique correctamente y comprenda que nuestras páginas usan el diseño adaptable, es necesario comprobar que no bloqueamos en el archivo robots.txt, el directorio de los archivos de estilos CSS.
Como detectar los dispositivos móviles con los que se accede a un sitio web Lógicamente no se puede usar Javascript para este fin, porque gran parte de estos dispositivos no admite este lenguaje, la solución puede ser lenguajes de servidor como PHP, para detectar los dispositivos por su agente de usuario o utilizar Javascript en el código HTML a sabiendas que gran parte de los teléfonos más antiguos no podrán acceder a dicha página.
Script para detectar dispositivos móviles y redirigirlos a un directorio
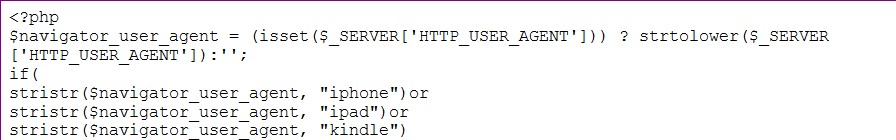
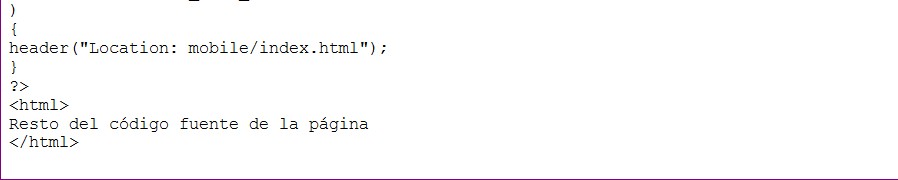
➔ El siguiente script en lenguaje PHP, insertado al comienzo de una página index.php, re-direccionará a los dispositivos móviles cuyos agentes de usuario se especifiquen, a un directorio llamado en este ejemplo mobile, que contiene las versiones optimizadas para estos dispositivos.
En este ejemplo se especifican solo tres agentes de usuario (iphone, ipad y kindle), pero se pueden usar varios.
Los navegadores estándar continuaran leyéndo el resto de la página original.
La gran desventaja de su uso es la gran cantidad de dispositivos con agentes de usuarios diferentes, que incluso crece más cada día que pasa. Además se necesitarían versiones duplicadas de cada página.

 Script para detectar dispositivos móviles y servirles un estilo CSS
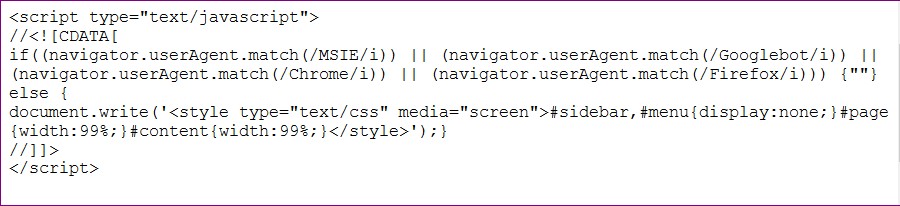
Script para detectar dispositivos móviles y servirles un estilo CSS➔ El siguiente script que se emplea en algunas páginas de este sitio, usa Javascript para servir a los clientes que no usen los navegadores estándar Internet Explorer, Chrome o Firefox, un estilo CSS diferente.
 ¿Qué hace el script?
¿Qué hace el script?Solo escribe el siguiente estilo si no se utilizan los navegadores especificados, que oculta la barra lateral o sidebar y el menú, también ajusta el ancho de la página.
<style type="text/css" media="screen">
#sidebar,#menu{display:none;}
#page{width:99%;}
#content{width:99%;}
</style>
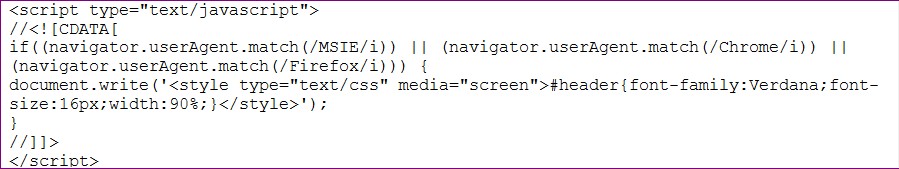
Script para detectar navegadores web específicos y servirles un estilo CSS➔ El siguiente script funciona a la inversa, se usa en páginas creadas para móviles, a los navegadores Internet Explorer, Chrome o Firefox, se les servirá la página con un estilo diferente.

Los dos poseen la ventaja que se pueden insertar en páginas existentes y que usan la extensión HTML, permite que dichas páginas se muestren correctamente en los Smartphone y otros dispositivos modernos que asimilan Javascript.
Como comprobar cómo se ven las páginas web en dispositivos diferentes Existen varias opciones para comprobar cómo se ve cualquier página web en un dispositivo portable, ya sea un teléfono celular o una tableta.
Son las siguientes:
• Usar servicios en la red que funciona como simuladores.
• Usar la Vista de diseño adaptable del navegador Firefox.
• Instalar la extensión "User Agent Switcher" en Firefox.
• Usar el navegador Google Chrome con diferentes agentes de usuario.
Usar la Vista de diseño adaptable del navegador Firefox El navegador Firefox incluye desde la versión 15 en las Herramientas de desarrolladores, una nueva utilidad llamada: "Vista de diseño adaptable".
Permite comprobar cómo se ve la página en que se está navegando, en las pantallas de los más populares dispositivos portables.
En el menú se puede escoger entre las siguientes resoluciones:
320 x 480 - iPhone (3G - 3GS)
360 x 640
768 x 1024 - iPad 1 & 2
800 x 1280 - Nexus 4 Nokia Lumia
980 x 1280 Kindle Fire HD 7
1280 x 600 iPhone 5
1920 x 900 Microsoft Surface
Para abrir la Vista de diseño adaptable usa las teclas Control + Mayus + M.
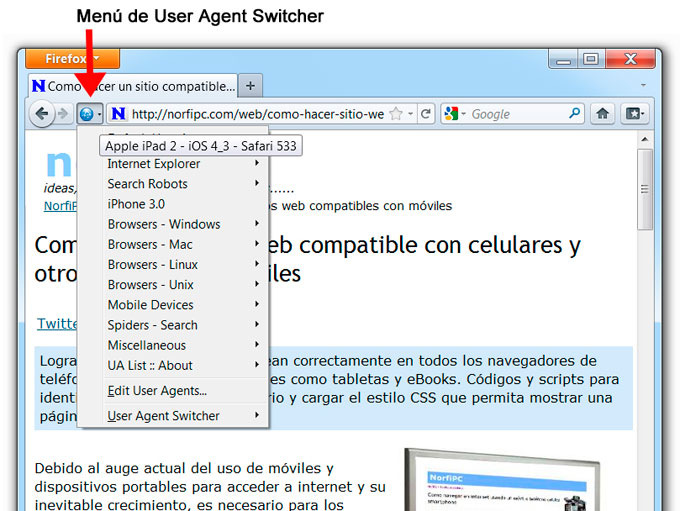
Usar en Firefox la extensión "User Agent Switcher"User Agent Switcher es una extensión creada por Chris Pederick, permite a Firefox funcionar como un perfecto simulador.
A diferencia de la Vista de diseño adaptable, no se usan diferentes tamaños de pantalla.
Se usa el navegador con distintos agentes de usuarios, es decir se envía la petición al servidor web donde se aloja la página, simulando dispositivos y navegadores diferentes.
Los sitios que entregan el contenido de acuerdo al navegador o al dispositivo (Facebook, Twitter, Google+, etc.), reaccionarán de forma diferente.
Podremos ver una página de la misma forma, que si la cargamos usando un iPhone, iPad, BlackBerry o cualquier otro dispositivo, incluyendo un navegador de escritorio o la araña de un buscador web.
Ejemplos del uso de Firefox con User Agent SwitcherSimular como se muestra una página en un iPad, usando Firefox con User Agent Switcher.

Simular como se muestra una página en un iPhone, usando Firefox con User Agent Switcher.
 ¿ Cómo instalar User Agent Switcher en Firefox ?
¿ Cómo instalar User Agent Switcher en Firefox ? Instala User Agent Switcher en Firefox desde el siguiente link: addons.mozilla.org.
De forma predeterminada la extensión solo incluye algunos pocos agentes de usuario, por lo que se deberá incluir un archivo XML que es una base de datos con la inmensa mayoría de los dispositivos que se utilizan en la actualidad.
Puedes descargar dicho archivo desde: Techpatterns
En el fututo deberás actualizarlo regularmente para tener disponibles los adentes de usuario de dispositivos nuevos.
Usar el navegador Google Chrome con agentes de usuarios diferentes Si usas Google Chrome puedes configurarlo para cargar páginas utilizando agentes de usuarios diferentes.
Para eso solo es necesario agregarle un modificador en el acceso directo del ejecutable.
En el siguiente ejemplo se indica como configurar un acceso directo de Google Chrome, para ver los sitios web de forma similar que si estuviéramos navegando con un iPad.
Haz lo siguiente:
• Da un clic derecho en el acceso directo a Google Chrome o crea uno nuevo en el Escritorio.
• Abre Propiedades.
• En Destino aparece la ruta a la aplicación:
C:\Users\NombreDeUsuario\AppData\Local\Google\Chrome\Application\chrome.exe
• Al final de ella deja un espacio y pega:
-user-agent="Mozilla/5.0(iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10"
• Guarda los cambios.
Usar un simulador en la red En la actualidad varios servicios de internet permiten comprobar cómo se ve una página web específica en distintos dispositivos, solo es necesario introducir la dirección URL y ver el resultado, de acuerdo a las posibilidades que brinde el servicio.
Uno de los servicios más eficientes es Pikock.com
Para probarlo carga en tu navegador: You are not allowed to view links.
Register or
LoginEscoge en el menú de la parte superior el dispositivo que se necesita simular.

Carga en el siguiente vínculo la infografía: Comprobar cómo se ve un sitio web en distintos dispositivos
En ella se puede comprobar como se ve la página principal de nuestro sitio web NorfiPC en los teléfonos IPhone 4 y un Samsung Galaxy S3. También en las tabletas IPad, Amazon Kindle Fire y una Google Nexus 7.
Usar los estilos CSS para que se muestren adecuadamente las páginas en todos los navegadores Algunos consejos para conseguir que las páginas se muestren correctamente tanto en computadoras de escritorio como en los dispositivos móviles son los siguientes:
• Evitar usar dimensiones absolutas como los pixeles en los elementos principales de las páginas, usar por ciento para acomodarlas en las pantallas pequeñas.
• En los iDevice (iPhone, iPad, iTouch) se debe usar el meta-tag "viewport" en el área del HEAD para facilitar el acomodo de las páginas de la siguiente forma:
<meta name="viewport" content="initial-scale=1.0, user-scalable=yes">
• En algunas páginas es recomendado ocultar para los móviles la barra lateral, lo que permite ganar espacio, esto se logra utilizando en CSS el atributo display:none.
• También se puede ocultar elementos que sobrepasen las dimensiones de las pantallas pequeñas, como imágenes de una forma similar a la anterior. Para eso es necesario agregarles un identificador a dichos elementos, por ejemplo id="imagen1" y a continuación en el CSS destinado a móviles usar: #imagen1(display:none;}
• Se recomienda siempre usar imágenes cuyo ancho máximo sea de 280 pixeles, se mostrarán perfectamente en cualquier Smartphone.